
SEATTLE PUBLIC LIBRARY APP
ROLE: USER EXPERIENCE AND INTERFACE DESIGNER, VISUAL DESIGNER
CHALLENGE
We had to improve an app that already exist that looked completely different from the website which it wanted to mimic. Figuring out the UI and the UX was the most challenging and most fun.
- other app needed to be downloaded
- frustrating learning curve
- information hierarchy was everywhere
SOLUTION
Focusing on who our users are and will be we targeted a solution for that. We went with the idea of making it more simple for the user so they can get through their interaction easier.
- Made app user focused and all inclusive
- consistent look and feel, keeping it to brand
- Reorganize information architecture
BRIEF
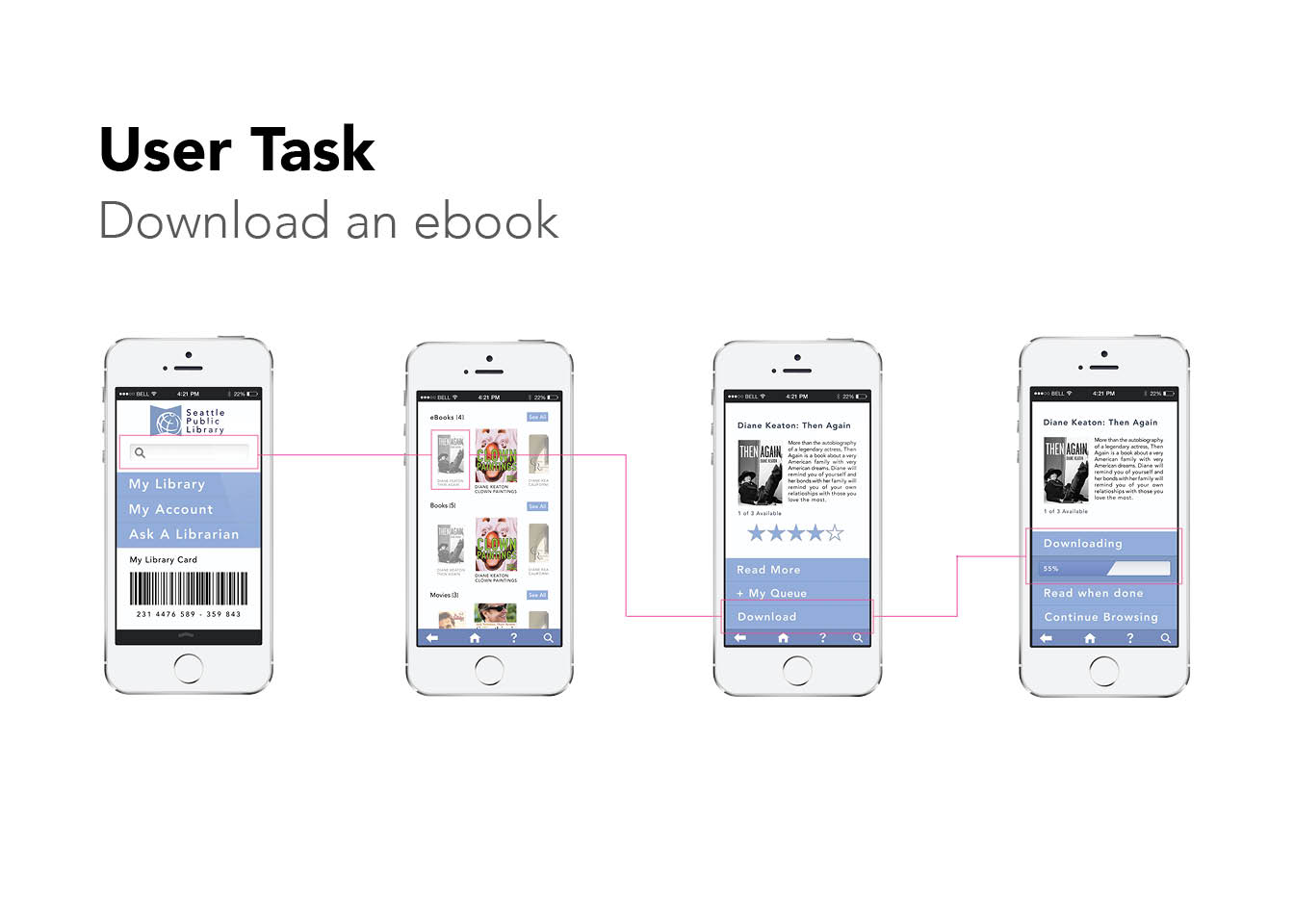
SPL wanted to improve their app so that user would have easier access to their range of materials. Transfers, checkouts, reservations, and ebook downloads at a click of a screen. They know that the smart phones are the future and that amount of smart phone users is increasing exponentially. They wanted to see a concept of what it would look like.
Share My Work
WE WANT TO STREAMLINE THE EXISTING PROCESS
THE RESEARCH
The user data took us everywhere because there is a wide range of people that use the library. We asked as many people to take our survey on their library use. From there we compared it with Smart phone user data for the US and came up with our personas. Putting our prototypes in front of actual users gave us the best data.
THE PERSONA

“I can read my favorite books on the bus ride to work”
THE PERSONA
NAME: James Anderson
AGE: 47
JOB: College Professor
INCOME: $85,000
James is an educated Seattleite. He is always looking for a better way to educate using technology. He is smart phone savy and likes to implement it in his studies. He is an avid reader and will read any chance he gets. He likes to go green so he uses the public transport system to commute and any chance he has to reduce the amount of paper being used he takes it, like using ebooks and/or doing paperless billing for his personal bills.

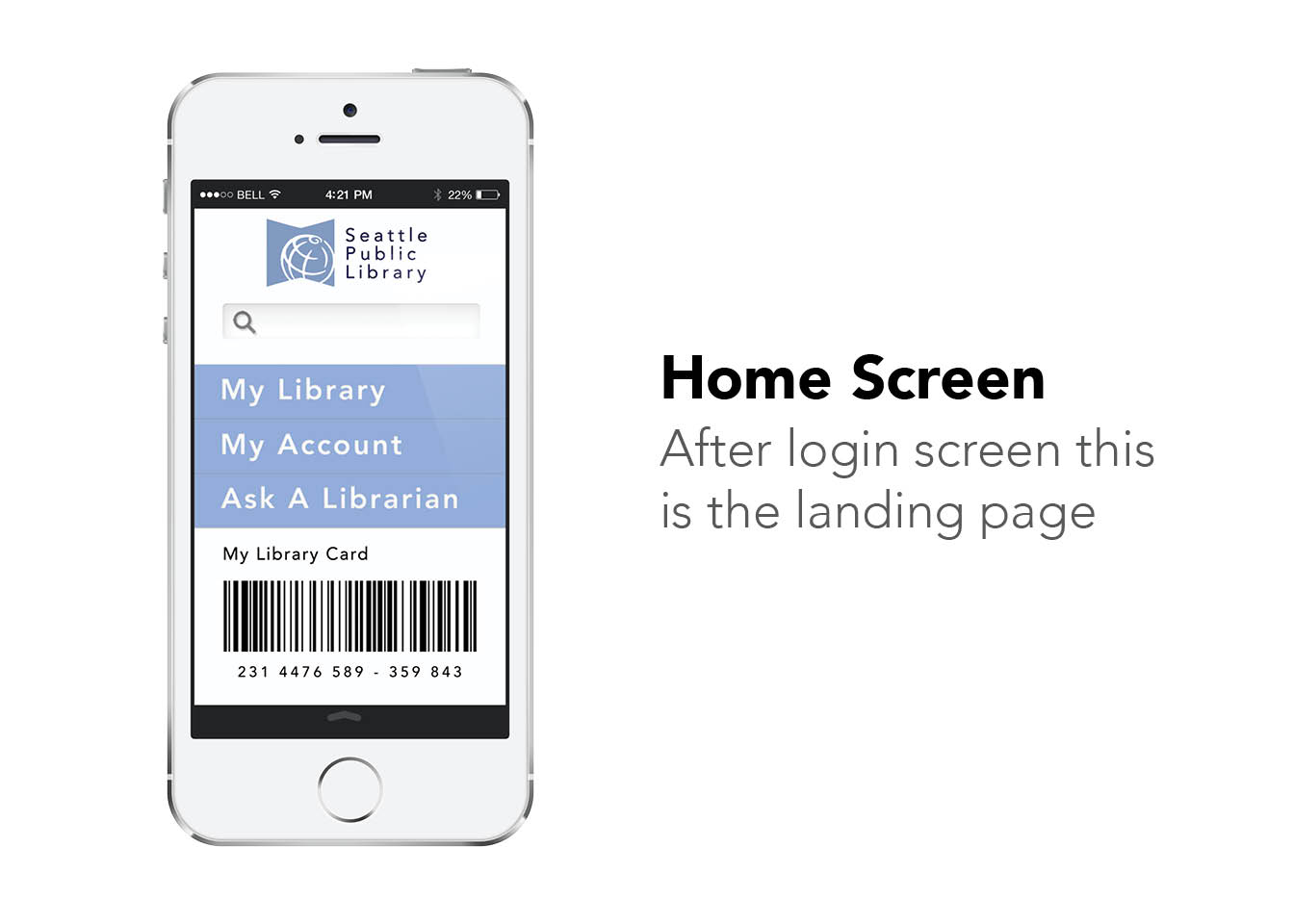
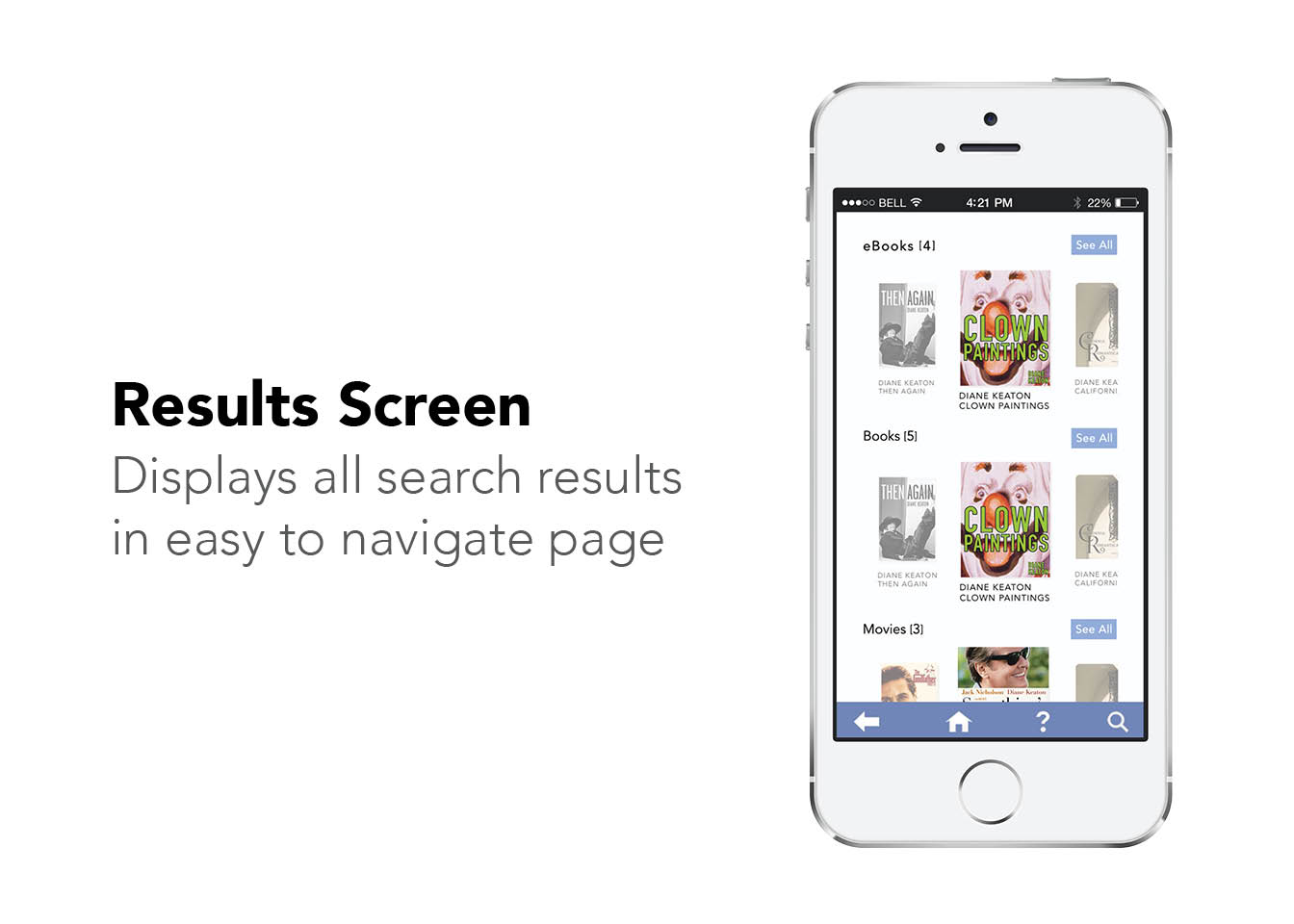
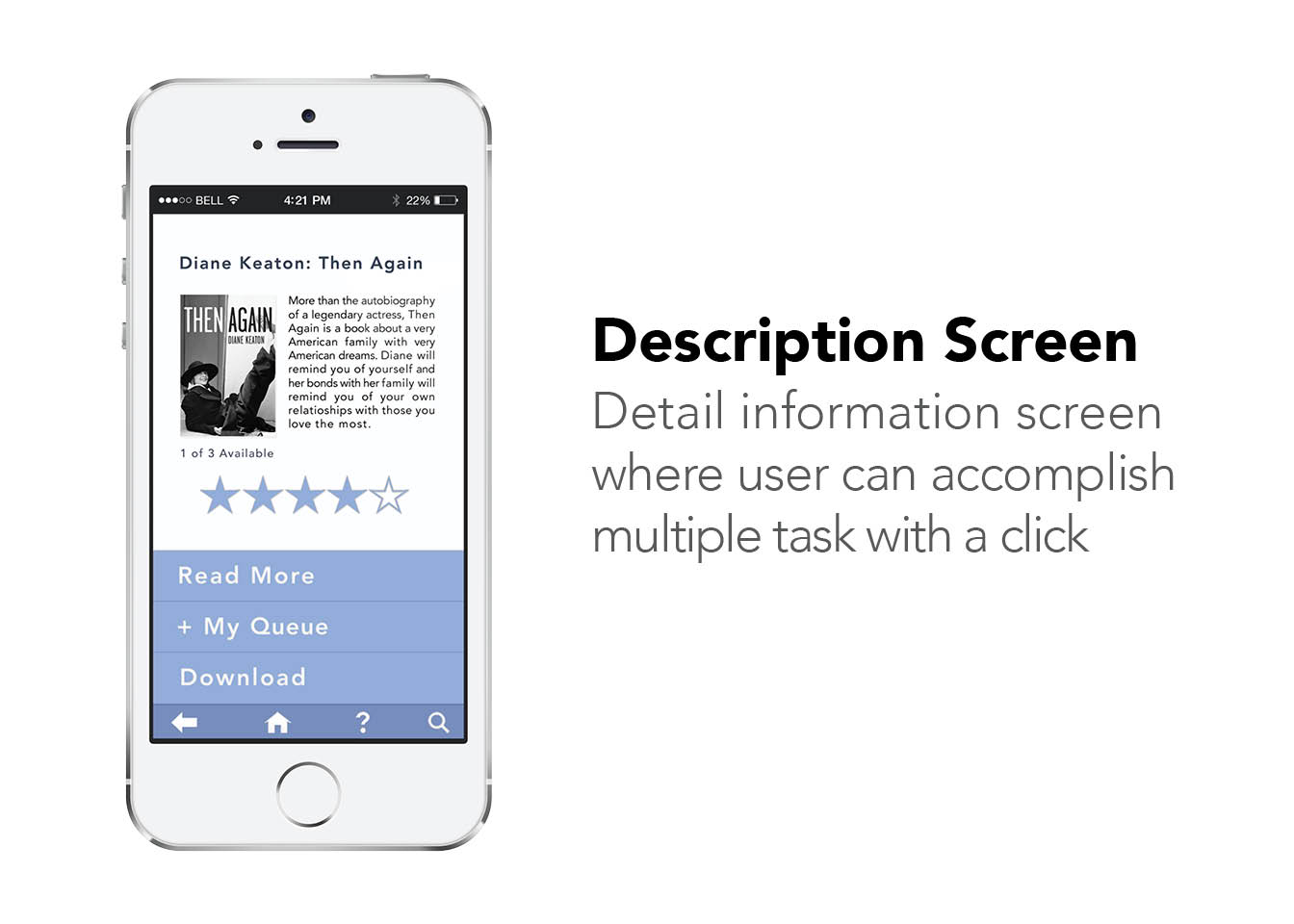
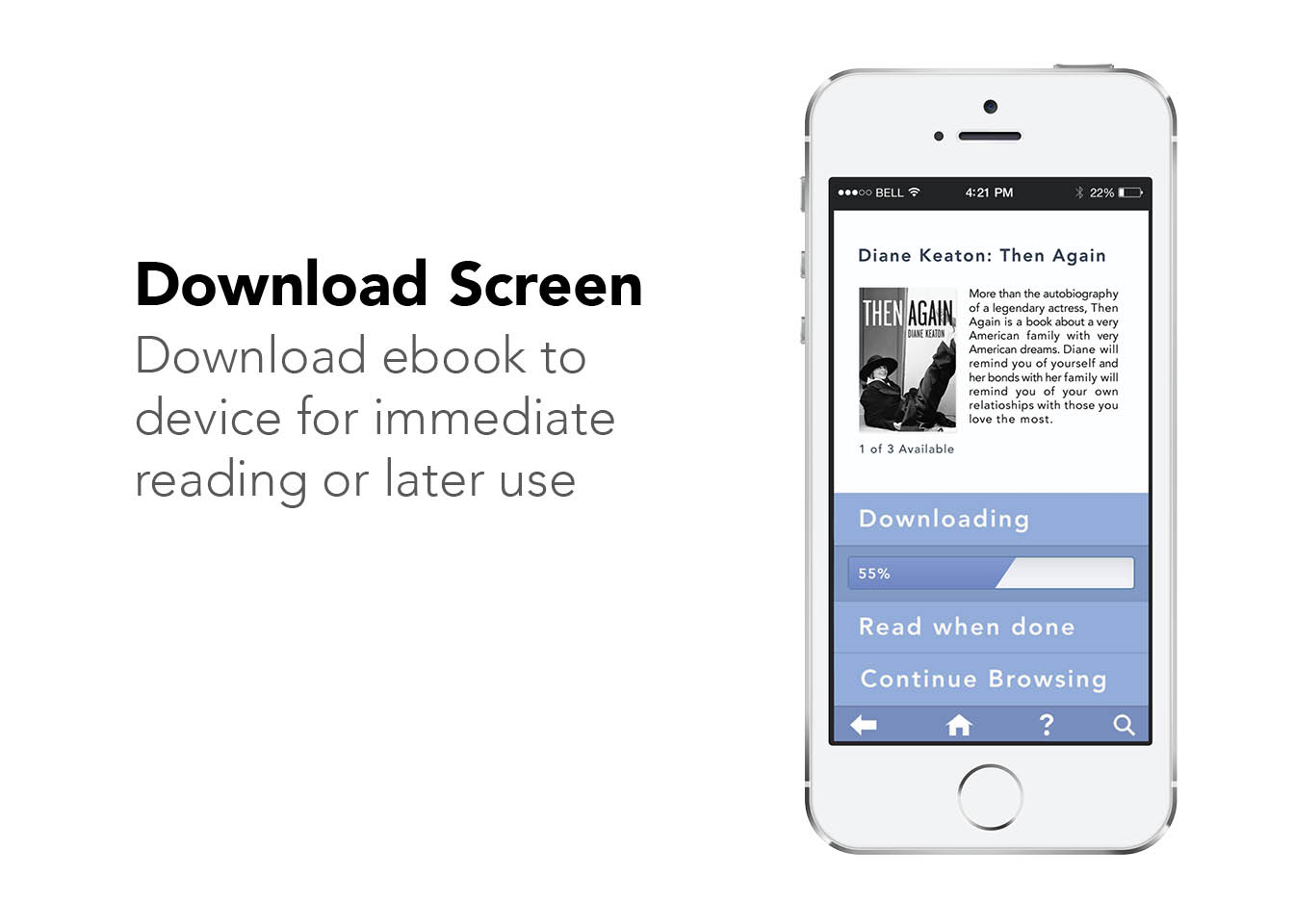
SKINS AND SINGLE SCREENS